This template include a ton of pre-builded animations, components, functions and an object position observer.
Observer

Every block-item can be animated easily with the the observer that is used to trigger animations while the object is displayed on the screen.
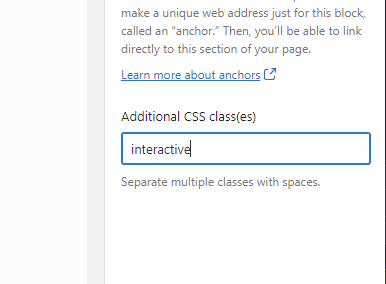
In order to create an “observed” object you need to add interactive under “Advanced” -> “Additional CSS class(es)” (on the right column of the editor) that will enable the “object position observer”
The item observer will start to add and remove classes to that object when it is visible or when the object goes off the screen.
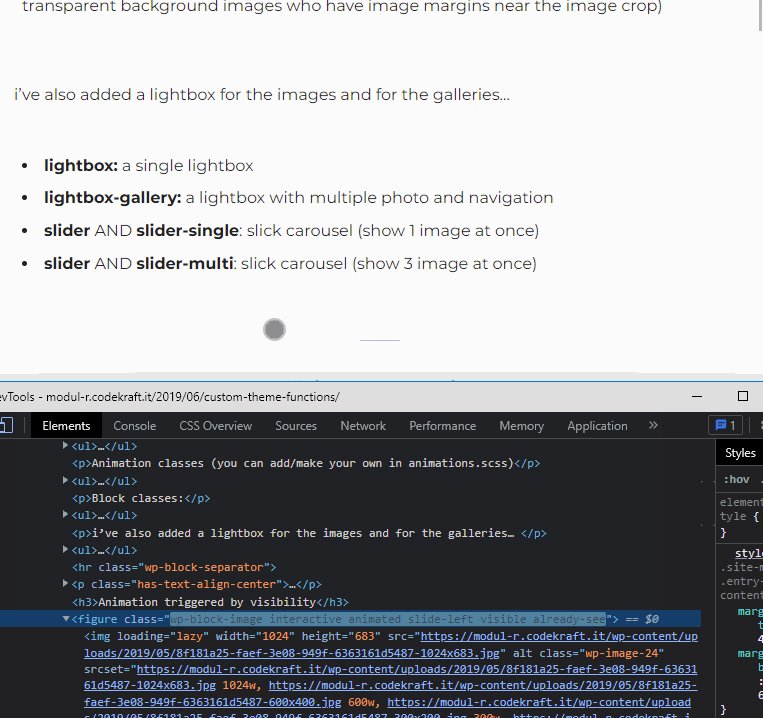
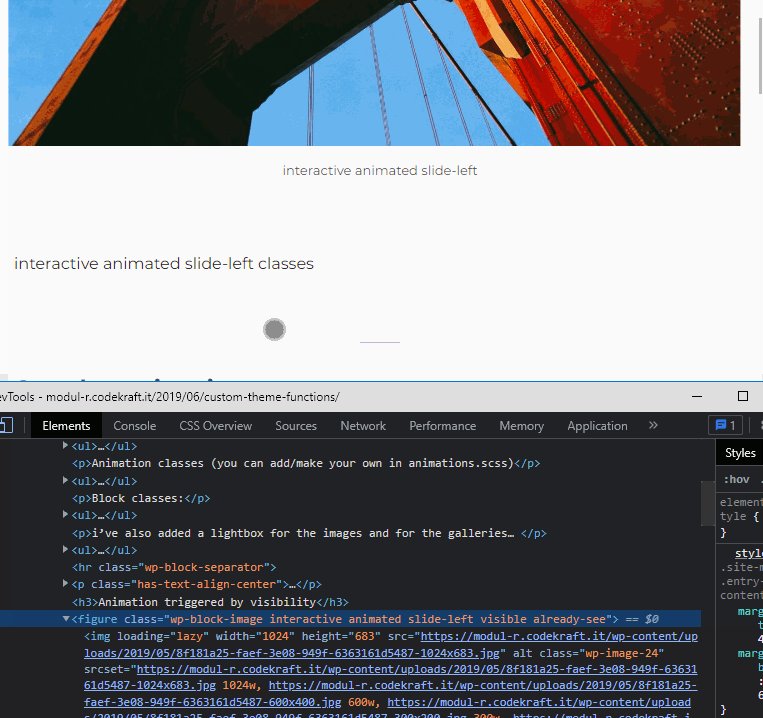
visible: the object is inside the screen
already-see: the object has been inside the screen al least at once
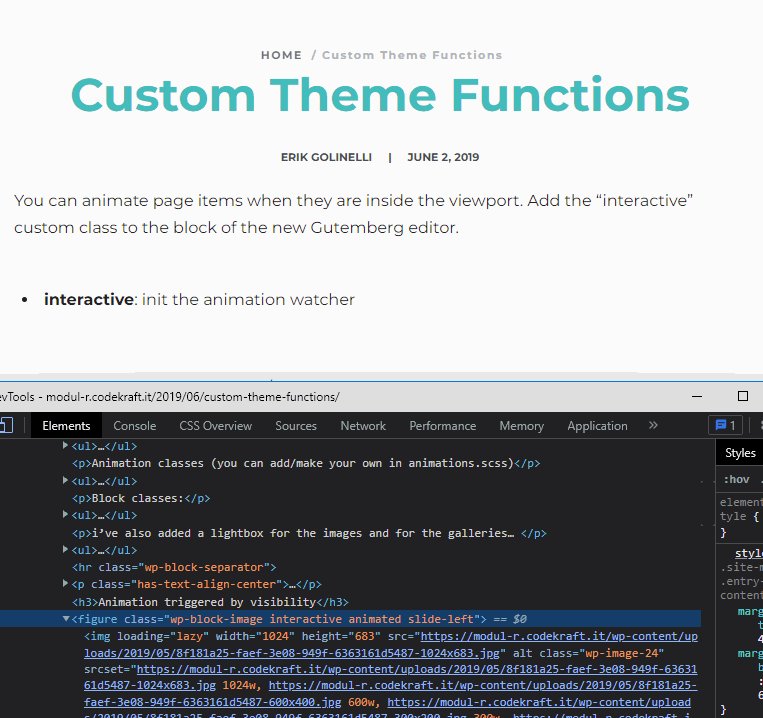
Check the video below you will notice the interactive item classes change when the object becomes visible on the screen

Components
I added some components that could be useful in your website. to enable them just add a class to the block as below
Block Patterns
In the block patterns section you will find these presets:
Cards with icons (overlap the element to the top)

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Cards with photos

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.

Title
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua.
Cards with Cover

Title

Title

Title
Carousel (gallery menu)
Carousel (single image)
Carousel (multiple images)
Masonry gallery

Photo by Luis del Río on Pexels.com 
Photo by Frans Van Heerden on Pexels.com 
Photo by stein egil liland on Pexels.com 
Photo by Matthew DeVries on Pexels.com 
Photo by Bess Hamiti on Pexels.com 






Photo by Soumil Kumar on Pexels.com 

and “–element–gallery–mosaic-grid-gap”.
Block Styles
As for the block patterns i’ve prepared some block styles to give you the chance to do something even more interesting with gutenberg

Media and text
center image

Media and text
half width image

Media and text
Full height media and text

Media and text
container cut crosswise

Media and text
container cut crosswise

cover clipped crosswise
cover clipped with wave shape
to replace the wave shape used for featured image and cover blocks -> add_filter(‘modul_r_header_wave_shape’, function () { return get_template_directory_uri() . ‘/inc/images/wave.svg’; });

JUST
AN
EXAMPLE
if you add the class “block-overlap-top” this is what will happen

Title
THE COVER BLOCK COULD HAVE PARALLAX EFFECT EVEN INSIDE CARDS
Animations
Animation classes (but you may want to add/extend your own in animation in /assets/src/scss/components/animations.scss)
- fade-in: opacity animation from 0 to 100%
- slide-left: translate from -100% to 0 (right to center)
- exit-right: translate from 0 to 100% (center to left)
- enter-down: transition animation from down to original position
Parallax
Each image inside a container can be animated with parallax. To apply this effect to “additional classes box” the class interactive parallax like in the example show below

Custom Block Classes
- padded-image: distance the image from the margins (needed sometimes for transparent background images who have image margins near the image crop)
Custom Scripts
- lightbox: a single lightbox
- lightbox-gallery: a lightbox with multiple photo and navigation
- slider AND slider-single: slick carousel (show 1 image at once)
- slider AND slider-multi: slick carousel (show 3 image at once)
Animations examples:

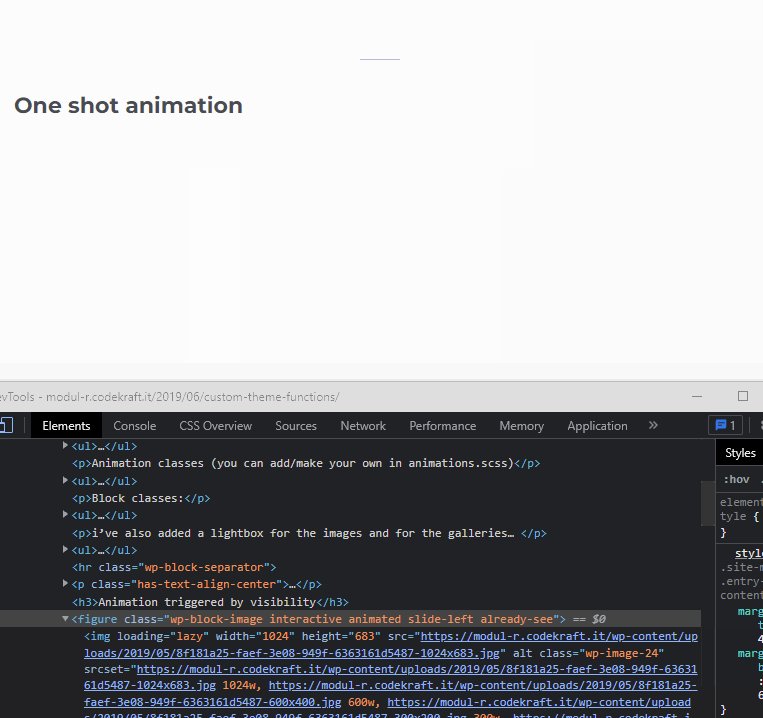
Animation triggered by visibility interactive slide-left
One shot animation

HEY WAIT! This is one shot animation… And is triggered only one time. Use interactive animated exit-right long-delay to create an exit animation like this

Background Parallax
(for media and text block you don’t need “Crop image to fill entire column”)
interactive parallax

Fade-in Animation
interactive fade-in

Enter-down animation with delay
interactive enter-down fade-in long-delay
Lightbox
add the class “lightbox” to the block and the image inside will be lightboxed when clicked
lightbox
The same can be done with galleries, but you need to use the class “lightbox-gallery”. In this case the lightbox will show all the gallery images into a slideshow
lightbox-gallery
Carousel
You will find the predefined block patterns but, you need to know some further advanced features are available… you can combine lighbox (sigle and gallery) to any carousel (single or multi)
mix slick (single) + lightbox
slider slider-single lightbox

Photo by stein egil liland on Pexels.com 
Photo by Matthew DeVries on Pexels.com 
Photo by Bess Hamiti on Pexels.com 
Photo by Frans Van Heerden on Pexels.com 
Photo by Luis del Río on Pexels.com
mix slick (multi) + lightbox-gallery
slider slider-multi lightbox-gallery
Hooks
DEV ZONE! editing function.php may break your website, do it only if you are sure of what you are doing.
Header Menu Filter
in this example we will add “yo” before the main menu and “mama” after the main menu
add_filter('modul_r_header_menu', function ($html) {
return 'yo' . $html . 'mama';
});Add custom CSS to Above the fold style/ CSS Custom prop style
You may need to add some custom css to the to the very first css enqueued to fix some cls issues
add_filter('modul_r_acf_css_style', function($defaults) {
return $defaults. '.custom {color:red}';
}, 1 );add_filter('modul_r_css_vars_style', function($css_style) {
return $css_style. '.custom {color:red}';
});Change the svg Wave shape (introduced in v1.4.3)
you can replace the shape use as crop in the “is-style-wave-clip” passing a new svg url
add_filter('modul_r_wave_shape_uri', function () {
return get_stylesheet_directory_uri() . '/my/custom/wave.svg';
});Filter post count shown in category (introduced in v1.4.4)
In order to change the number of post count shown in categories (masonry view) view please use this filter
add_filter('modul_r_masonry_post_count', function() {return 7;});Replace Homepage Hero (introduced in v1.4.4)
Replace the homepage hero image, useful to add a video a slider.
add_filter('modul_r_replace_home_hero', function ($html) {
return '<div style="position:absolute; width:100%; height:100%; background: red;"></div>';
});






