WordPress initial configuration
After theme install we have some little jobs to do to get it working properly!
- First, create a menu then assign it into primary navigation
- (optional) You may want to setup some Widgets into footer.
- Last but not the least, we need to create the homepage (and optionally upload a featured image). After that, go to “settings” then “reading” and choose the homepage that we have just created (as a static homepage). Anyhow Modul-r support the blog mode with the post loop as frontpage, so isn’t required but recommended.
🎉 Job done ready to start!
Customizer
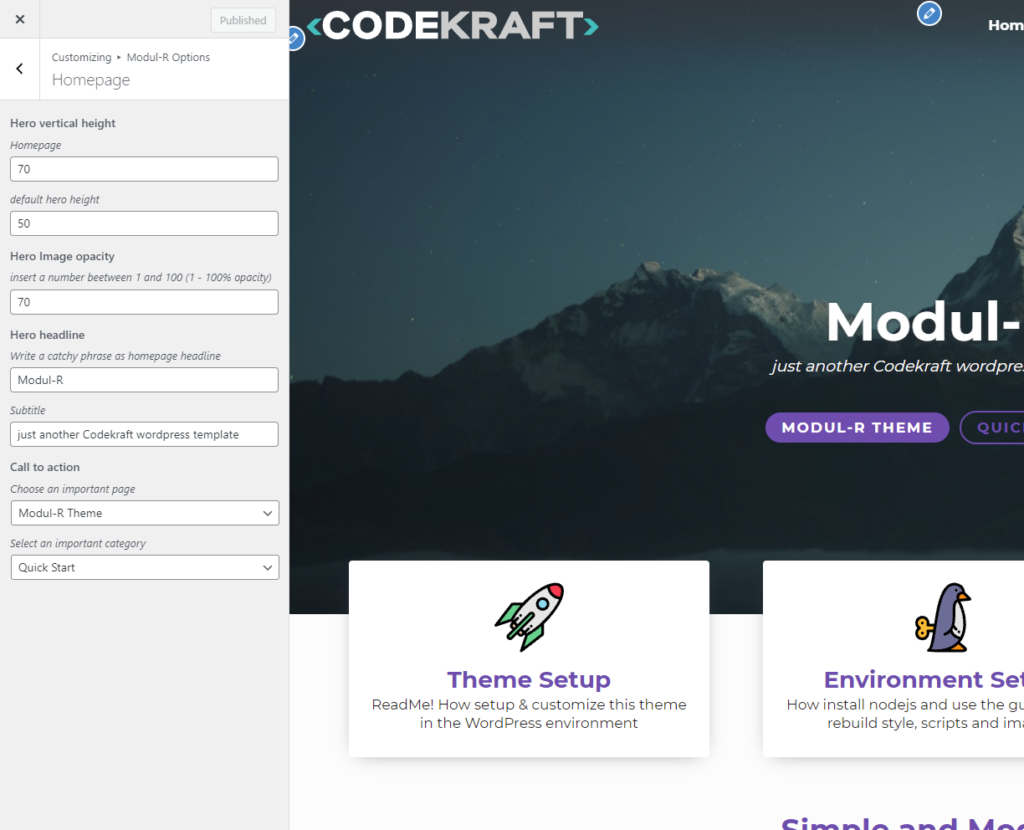
WordPress customizer you have the following options
- Change the color scheme (generaly typography colors, header and footer)
- Change the typography (font-family, line height, font size)
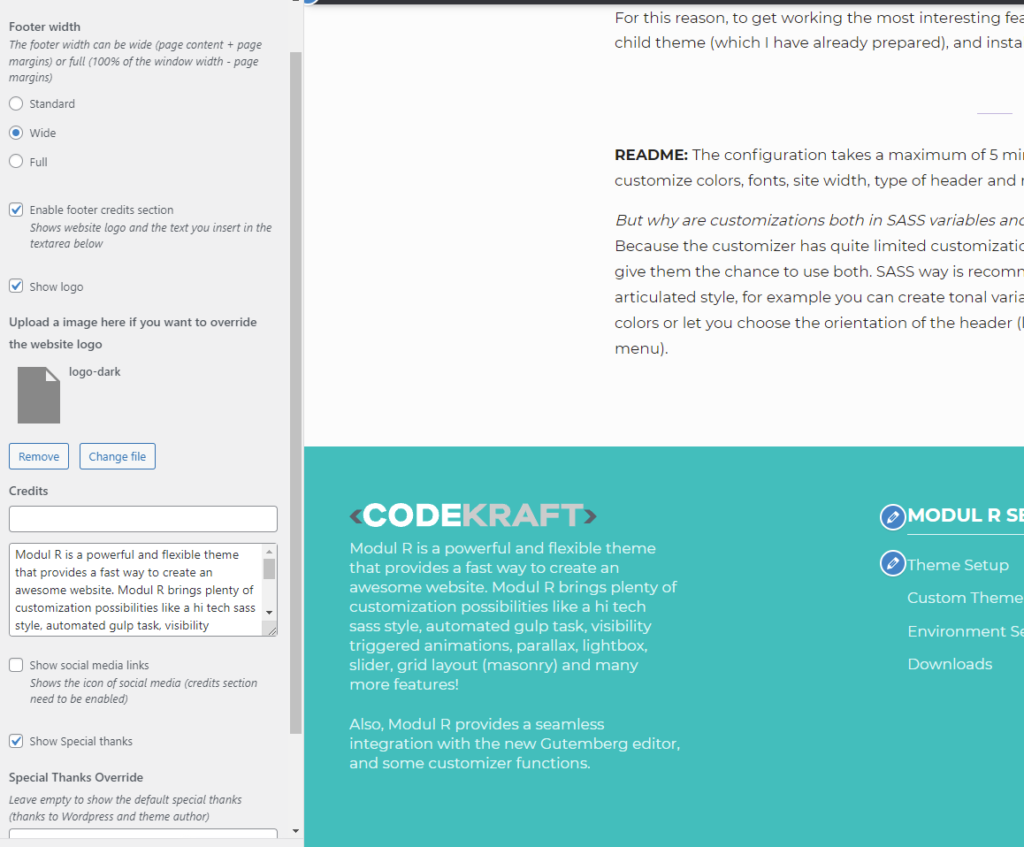
- Change the Header / Footer layout
- Enable or disable the sidebar
- Choose the hero image height
- Add some link to your social media
Panels
Colors
Various color personalization are available to allow you to change all colours independently and let your imagination run wild.
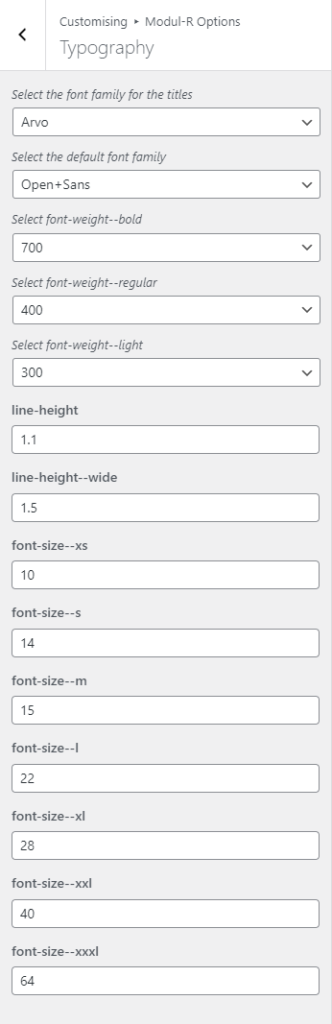
Typography
By default you are allowed to choose two fonts and three thicknesses, but you have to make sure that these are available. That is why I recommend that you use the preview of the customizer to check that the fonts are loaded correctly.
Theme Options Gallery
click to display the image
That’s all! The theme is ready! But you may want step over check development environment setup or take a look at the built in components.









No comments yet, be the first!